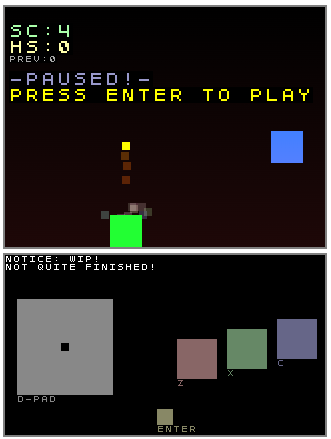
![[JS required]](../js-mini.png) example game, where you shoot a falling block and avoid it hitting you.
example game, where you shoot a falling block and avoid it hitting you.
__ ___ _
_ __ ___ / /_ _| \ \ __ _| |
| '_ ` _ \| |\ \ / / || |/ _` | |
| | | | | | | \ V /| || | (_| | | my very, very, very lazy
|_| |_| |_| | \_/ |_|| |\__, |_| JS game library!
\_\ /_/ |___/
I wrote m(vl)gl, miredo's (very lazy) game library! It's an overly simple JavaScript library for making overly simple games. It stays out of the way, it's very easy to use, there are like 12 functions or whatever. It's not quite finished, but it's finished enough to use. I make zero guarantees about API stability right now because I'm still writing it. It uses a bunch of extremely modern JS features, so if it doesn't work, tough.
I'm not going to pretend I wrote this for anyone other than myself, but it should be easy enough to work with that anyone who knows JavaScript can use it.
m(vl)gl features rectangle drawing, full-screen gradient colors, sound generation via 3 beep channels, mobile support via an embedded pop-out touch controller, a very simple API, and several assorted convenience functions.
The things it lacks, it does so because you could do them yourself if you really wanted, and the things it has are there to impose a certain style to games.

Check out the ![[JS required]](../js-mini.png) example game, where you shoot a falling block and avoid it hitting you.
example game, where you shoot a falling block and avoid it hitting you. I was tempted to make it flashier, and I still kind of am. I have decided to give in and make it flashier. This example shows how you'd use m(vl)gl to make and embed a game.
Here's the source for m(vl)gl, and here's the source for the example game.
Here is the documentation, in plain text format.
Click here to return to the index.